CSS の優先度
この章のゴールは「CSS の優先度を理解する」ことです。
CSS の優先度を理解するポイントは大きく分けて次の 2 つとなります。
- セレクターの種類による優先度
- セレクターの詳細度による優先度
1.セレクターの種類による優先度
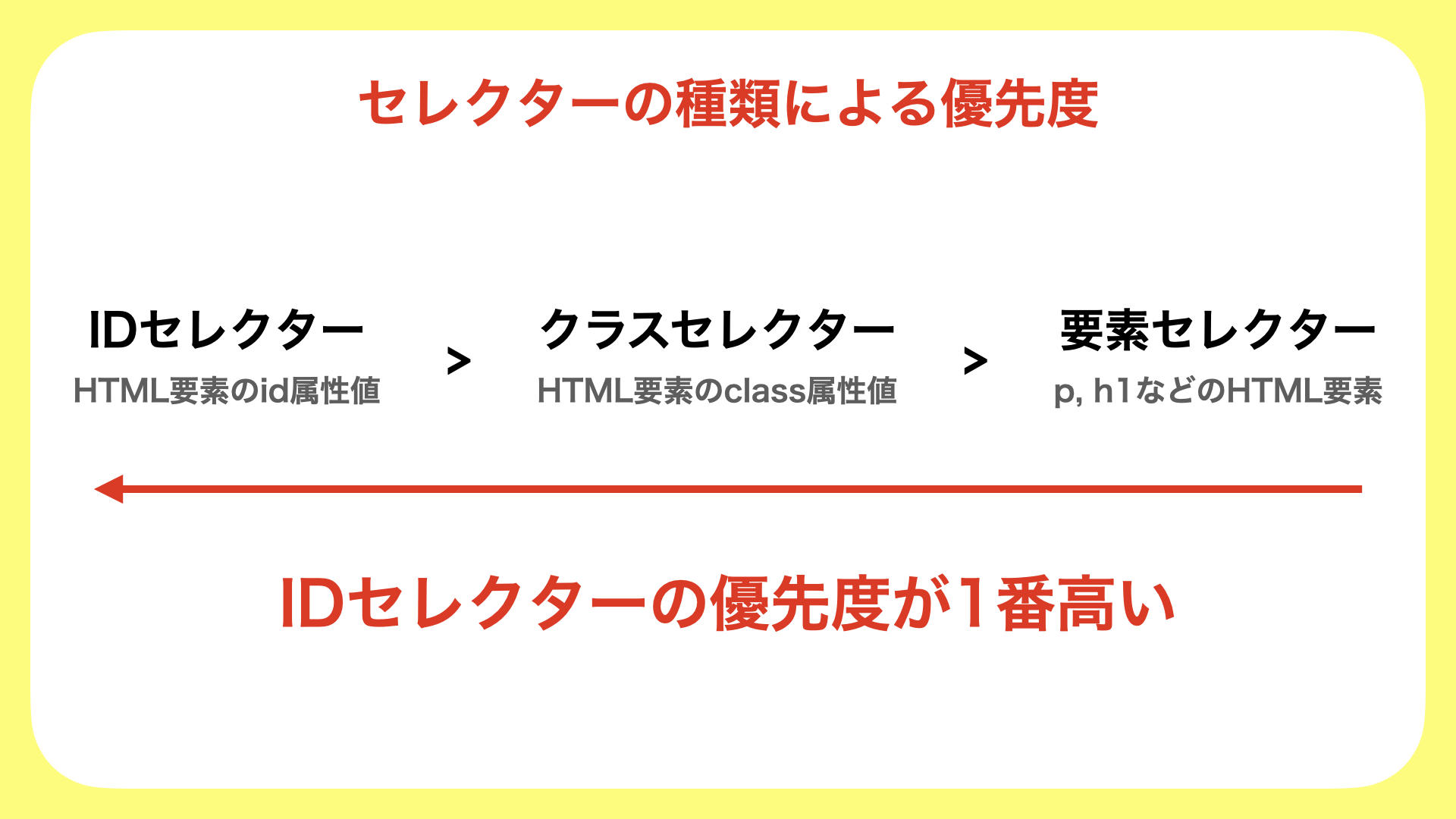
「セレクターの種類による優先度」は細かく上げれば色々とありますが、まずは以下の画像に書かれたルールを覚えておけば良いです。(画像をクリックすると別タブで画像が開きます)
↓

このルールを理解した上で後述するサンプルコードと表示結果をご覧ください。
サンプルコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1>セレクターの種類による優先度</h1>
<p id="foo" class="bar">IDセレクターのスタイルがあたる</p>
<p class="bar">クラスセレクターのスタイルがあたる</p>
<p>要素セレクターのスタイルがあたる</p>
</body>
</html>
style.css
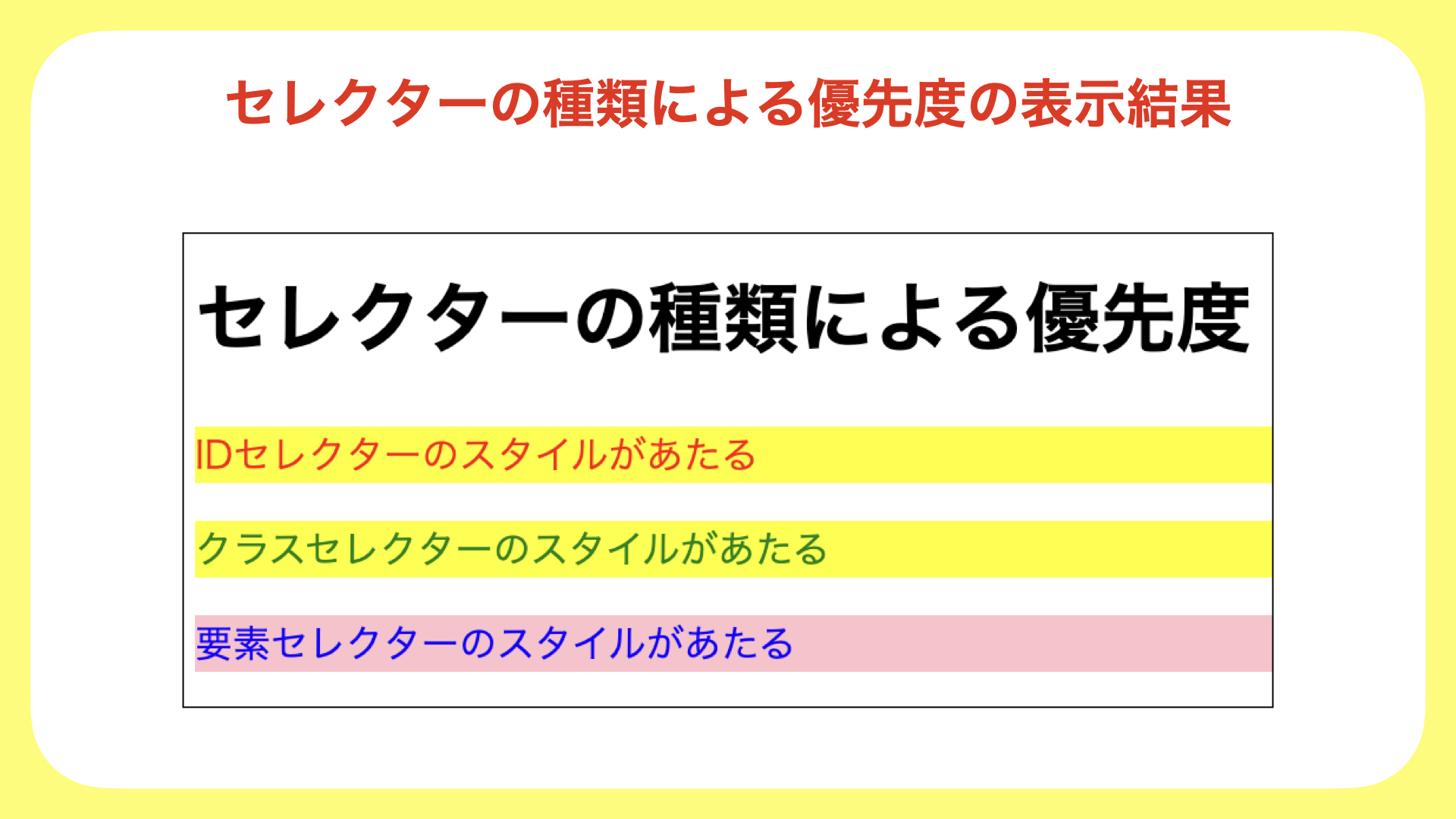
表示結果
サンプルコードと表示結果で注目するポイント
- HTML の11行目
- id 属性 と class 属性 の両方を指定している
colorプロパティについては、ID セレクターが優先されて「color: red;」が反映されているbackground-colorプロパティについては、ID セレクターで指定していないので、クラスセレクターの「background-color: yellow;」が反映されている
- HTML の12行目
- class 属性のみ指定している
colorプロパティとbackground-colorプロパティの両方とも、クラスセレクターで指定した指定したスタイルが反映されている
- HTML の13行目
- id 属性、class 属性ともに指定していない
- 要素セレクター(CSS の10〜13行目)のスタイルが反映されている
2.セレクターの詳細度による優先度
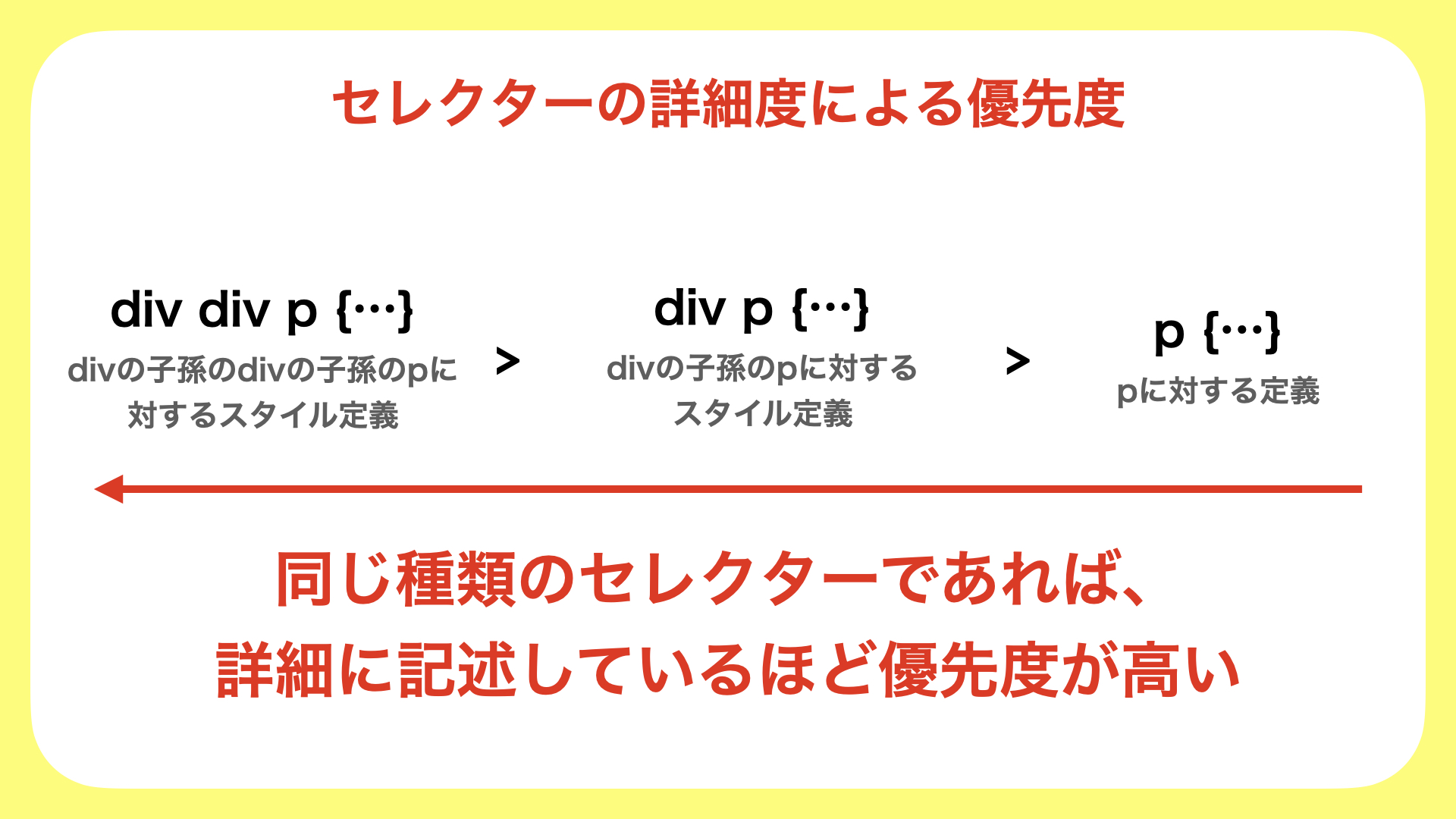
「セレクターの詳細度による優先度」は細かく上げれば色々とありますが、まずは以下の画像に書かれたルールを覚えておけば良いです。(画像をクリックすると別タブで画像が開きます)
↓

このルールを理解した上で後述するサンプルコードと表示結果をご覧ください。
サンプルコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Document</title>
</head>
<body>
<h1>セレクターの詳細度による優先度</h1>
<div>
<div>
<p>divの子孫のdivの子孫のp要素</p>
</div>
<p>divの子孫のp要素</p>
</div>
<p>p要素</p>
</body>
</html>
style.css
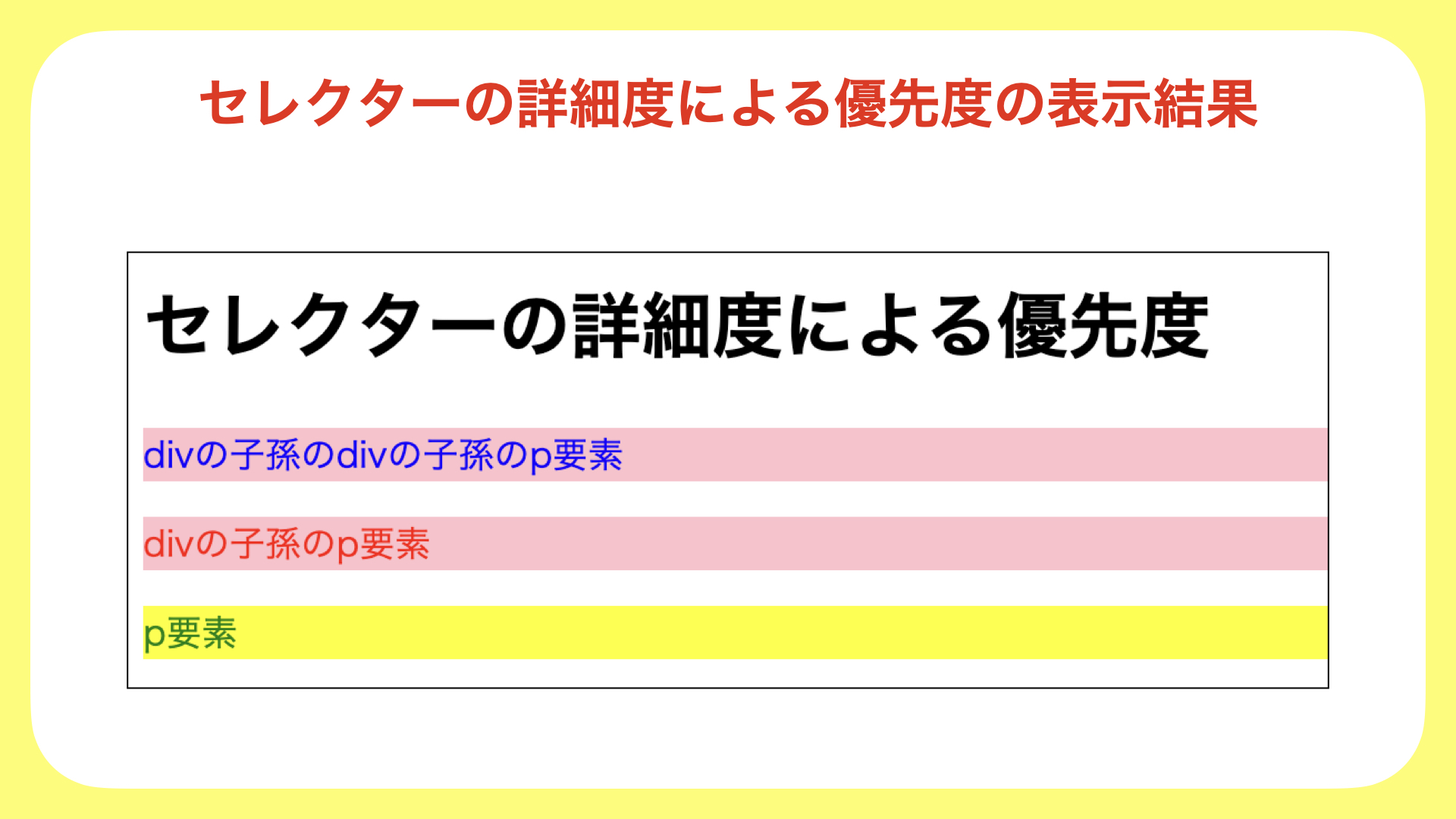
表示結果
サンプルコードと表示結果で注目するポイント
- HTML の13行目
- ここの p 要素は2つの div 要素に囲まれている(
div div pの状態) colorプロパティに関しては、詳細度が一番高い CSS の1〜3行目のスタイルが反映される(color: blue;)background-colorプロパティに関しては、詳細度が一番高い CSS の1〜3行目に記述されていないが、次に詳細度の高い CSS 5〜8行目の「div p」のセレクター指定が当てはまるため、7行目の「background-color: pink;」が反映される
- ここの p 要素は2つの div 要素に囲まれている(
- HTML の15行目
- ここの p 要素は1つの div 要素に囲まれている(
div pの状態) colorプロパティとbackground-colorプロパティの両方とも、CSS 5〜8行目の「div p」のセレクター指定に当てはまるため、こちらのスタイルが反映される
- ここの p 要素は1つの div 要素に囲まれている(
- HTML の17行目
- ここの p 要素は1つも div 要素に囲まれていない(
pの状態) - CSS 10〜13行目の「
p」のセレクター指定にも当てはまるため、こちらのスタイルが反映される
- ここの p 要素は1つも div 要素に囲まれていない(
まとめ
今回は「CSS の優先度」を決めるルールについて説明してきました。
ポイントは次の 2 つでした。
- セレクターの種類による優先度
- セレクターの詳細度による優先度
CSS で定義したスタイルが意図通り反映されない場合は「優先度に問題がないか?」という部分から調べていくと良いでしょう。
もし、「セレクターの種類による優先度」「セレクターの詳細度による優先度」の両方ともに問題が無いのに、CSS で定義したスタイルが反映されない場合は、次に説明する「CSS の上書きルール」が問題が無いかもご確認いただけたらと思います。