HTML とは
「HTML」は Web ブラウザ上に何かしら表示を行いたいときに使う言語になります。
「言語」というと少し難しく聞こえるかもしれませんが、あまり難しく考える必要はなくてコンピューターとコミュニケーションを取る 1 つの手段だと思ってもらえたらと思います。
例えば、日常生活での「言語」を考えてみてください。
僕たちは誰かとコミュニケーションを取る時、次のような方法でコミュニケーションをとります。
- 相手が日本人出れば「日本語」でコミュニケーションをとる
- 相手がアメリカ人であれば、「英語」でコミュニケーションをとる
これと同じように、「Webブラウザ」とコミュニケーションをとるときの1つの手段にHTMLというものがあると認識していただけたらと思います。
そして HTML の役割は、冒頭でも書いたように「Web ブラウザに表示したい内容を伝えること」です。
HTML は「HyperText Markup Language」の頭文字を取ったものです。
HTML の「L」は「Language(=言語)」ということから「言語」を意味していることがわかります。
「言語」ということは「何かしら」とコミュニケーションを取ることになりますが、ここでいう「何かしら」が「Web ブラウザ」になります。
HTML で書かれたコードと Web ブラウザの様子
HTML の基本的な書き方は次回解説します。
ここでは「HTML で書かれたサンプルコード」と「Web ブラウザに表示された内容」を比較しながら、サンプルコードのどの部分が、Web ブラウザのどの部分と紐付いているかのイメージを掴んでいただけたらと思います。
サンプルコード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<h1>ここは大きく表示されます。</h1>
<p>pは「paragraph(=段落)」のpです。</p>
<p>「img」を使うと画像の表示ができます。</p>
<img
src="https://html-css-guide-five.vercel.app/images/og-image-for-top-v2.png"
width="700"
/>
</body>
</html>
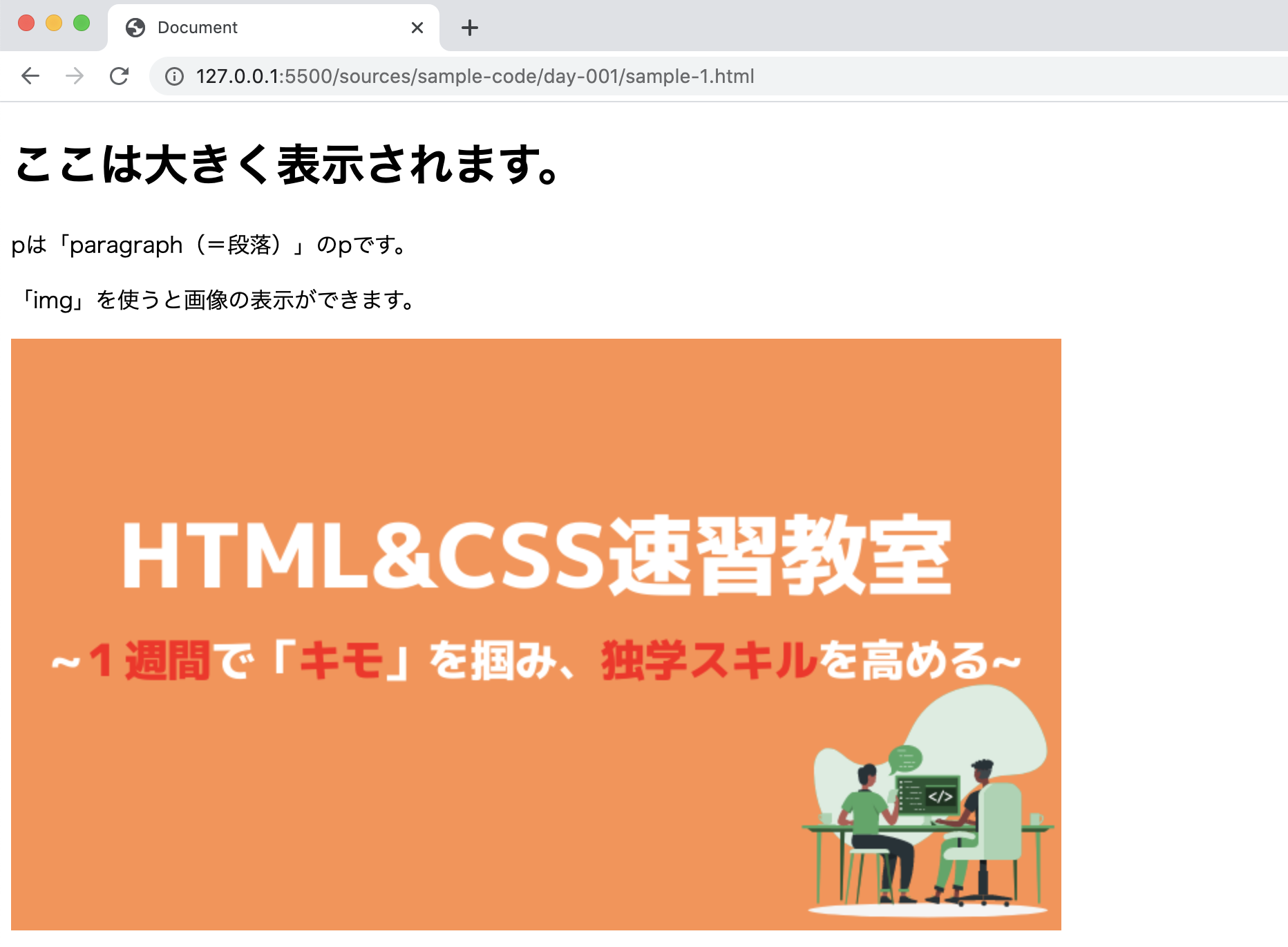
サンプルコードの内容が Web ブラウザに反映された様子
今回のサンプルコードの注目ポイント
サンプルコードの 8 行目の<body>と、 13 行目の</body> 間に記述した内容が Web ブラウザ上に表示されているのに気付けたでしょうか?
- 9 行目の
<h1>と</h1>で囲った文字が Web ブラウザの一番上に大きく表示されている - 10,11 行目の
<p>と</p>に囲まれた部分が、h1で囲まれたところよりも、少し小さく表示されている - 12 行目の
<img>の中のsrc="..."の「...」の部分に記述した画像 URL の内容が Web ブラウザに表示されている。
それでは次に、もう少し具体的な「HTML の書き方」を学んでいきましょう!