CSS ボックスモデルとは
今回のゴールは「CSS のボックスモデルの概念を理解する」ことです。
ボックスモデルは4つの領域で構成される
ボックスモデルは HTML の各要素の「表示領域を構成する概念」となります。
Web ページ上に表示される各要素は次の「4つの領域」で構成されます。
- コンテンツ領域
- パディング領域
- ボーダー領域
- マージン領域
文章だけだとイメージが掴みづらいので、図を用いながら説明していきます。
ボックスモデルの図解
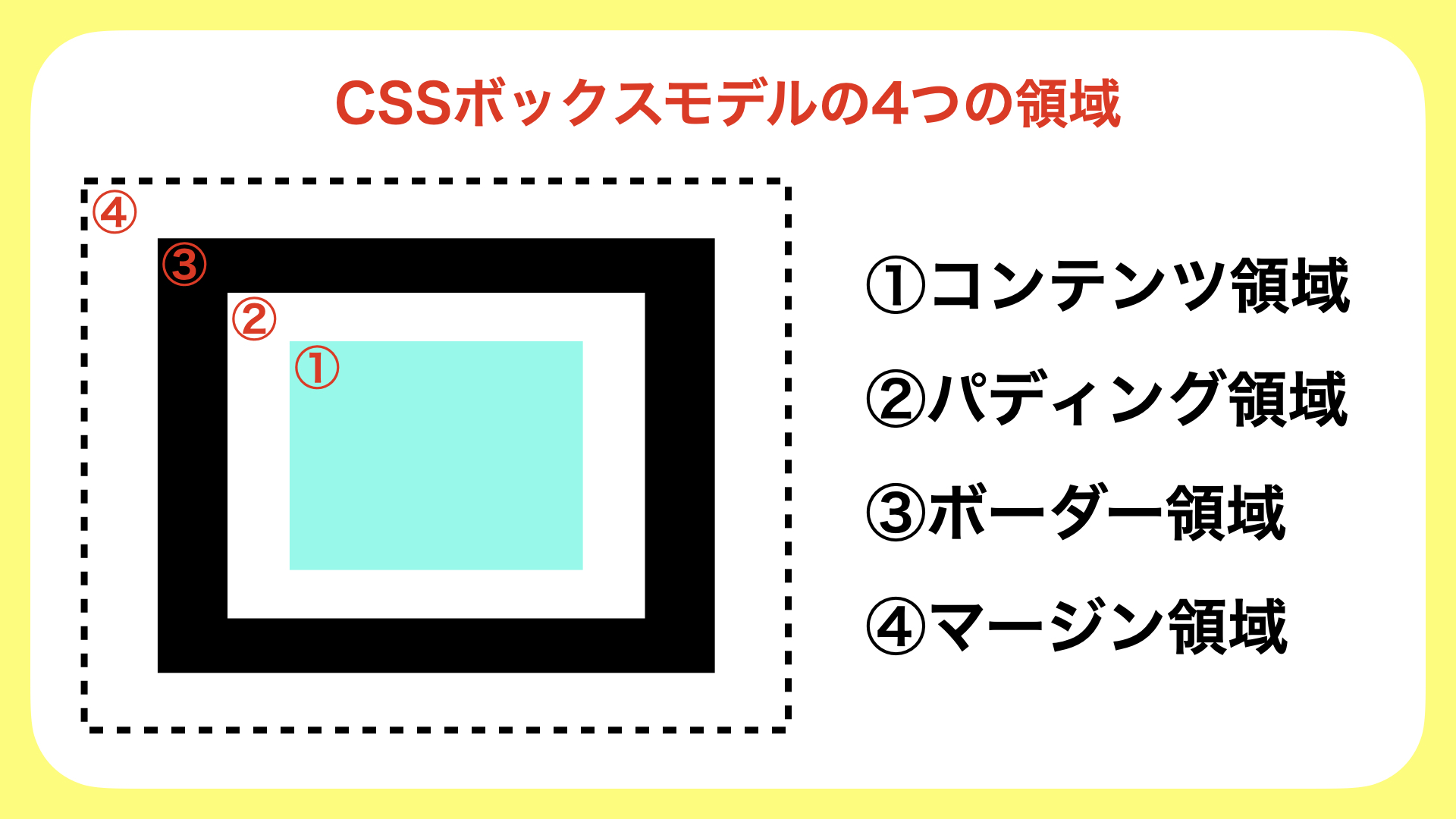
まずは以下の図をご覧ください。(画像をクリックすると別タブで画像が開きます。)
↓

① コンテンツ領域
「コンテンツ領域」は要素自身が持つ表示領域の部分を指します。
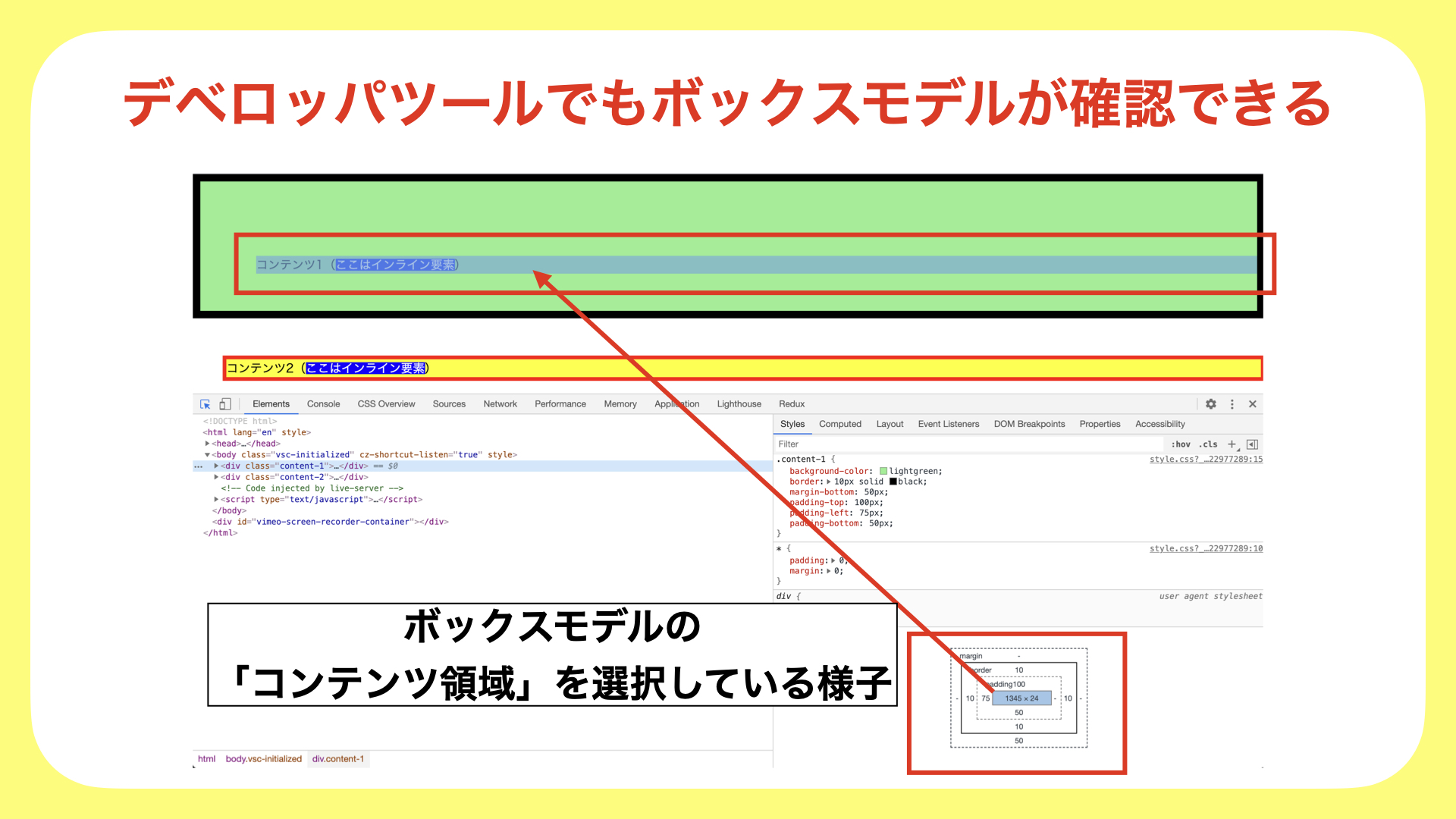
イメージで理解したい場合は「表示結果(デベロッパーツールでコンテンツ領域を確認した様子)」をご確認ください。
② パディング領域
「パディング領域」は、スタイル定義で「padding」プロパティで指定した部分を指します。
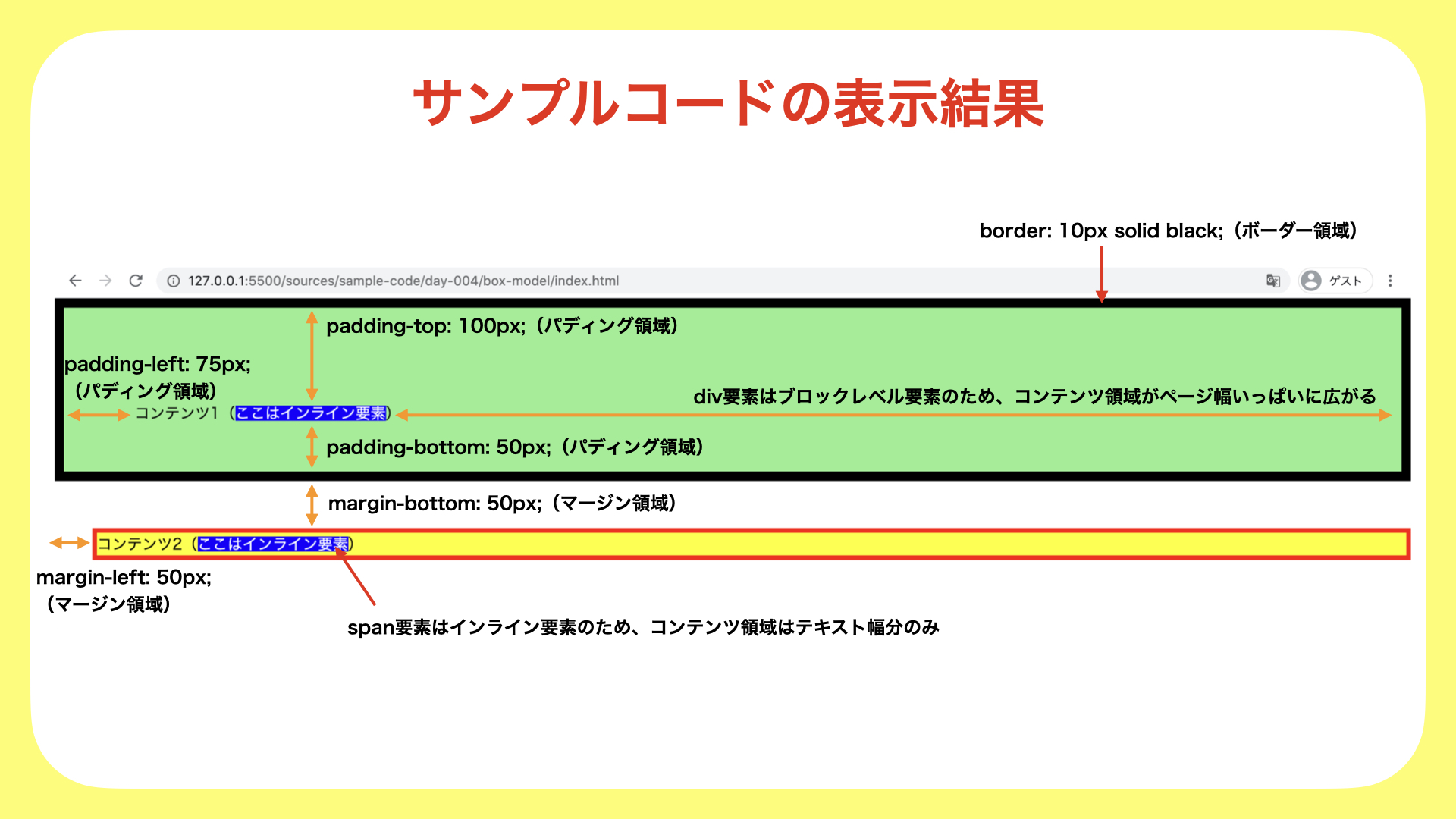
イメージで理解したい場合は「表示結果(図解あり)」をご確認ください。
③ ボーダー領域
「ボーダー領域」は、スタイル定義で「border」プロパティで指定した部分を指します。
イメージで理解したい場合は「表示結果(図解あり)」をご確認ください。
④ マージン領域
「マージン領域」は、スタイル定義で「margin」プロパティで指定した部分を指します。
イメージで理解したい場合は「表示結果(図解あり)」をご確認ください。
サンプルコードと表示結果
サンプルコード
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>ボックスモデルの学習</title>
</head>
<body>
<div class="content-1">
コンテンツ1(<span>ここはインライン要素</span>)
</div>
<div class="content-2">
コンテンツ2(<span>ここはインライン要素</span>)
</div>
</body>
</html>
style.css
/*
【「全称セレクター」を使ってpaddingとmarginを0にしている理由】
自分で指定をしていなくても、各要素のpaddingやmarginを含む様々なプロパティの
初期値がWebブラウザ毎にデフォルトで設定されている。
今回の例では、marginとpaddingの動作を厳格に確認したいため、
marginとpaddingの初期値を0にした。(意図していないスペースを無くす)
*/
* {
padding: 0;
margin: 0;
}
.content-1 {
background-color: lightgreen;
border: 10px solid black;
margin-bottom: 50px;
padding-top: 100px;
padding-left: 75px;
padding-bottom: 50px;
}
.content-2 {
background-color: yellow;
border: 5px solid red;
margin-left: 40px;
}
span {
color: white;
background-color: blue;
}
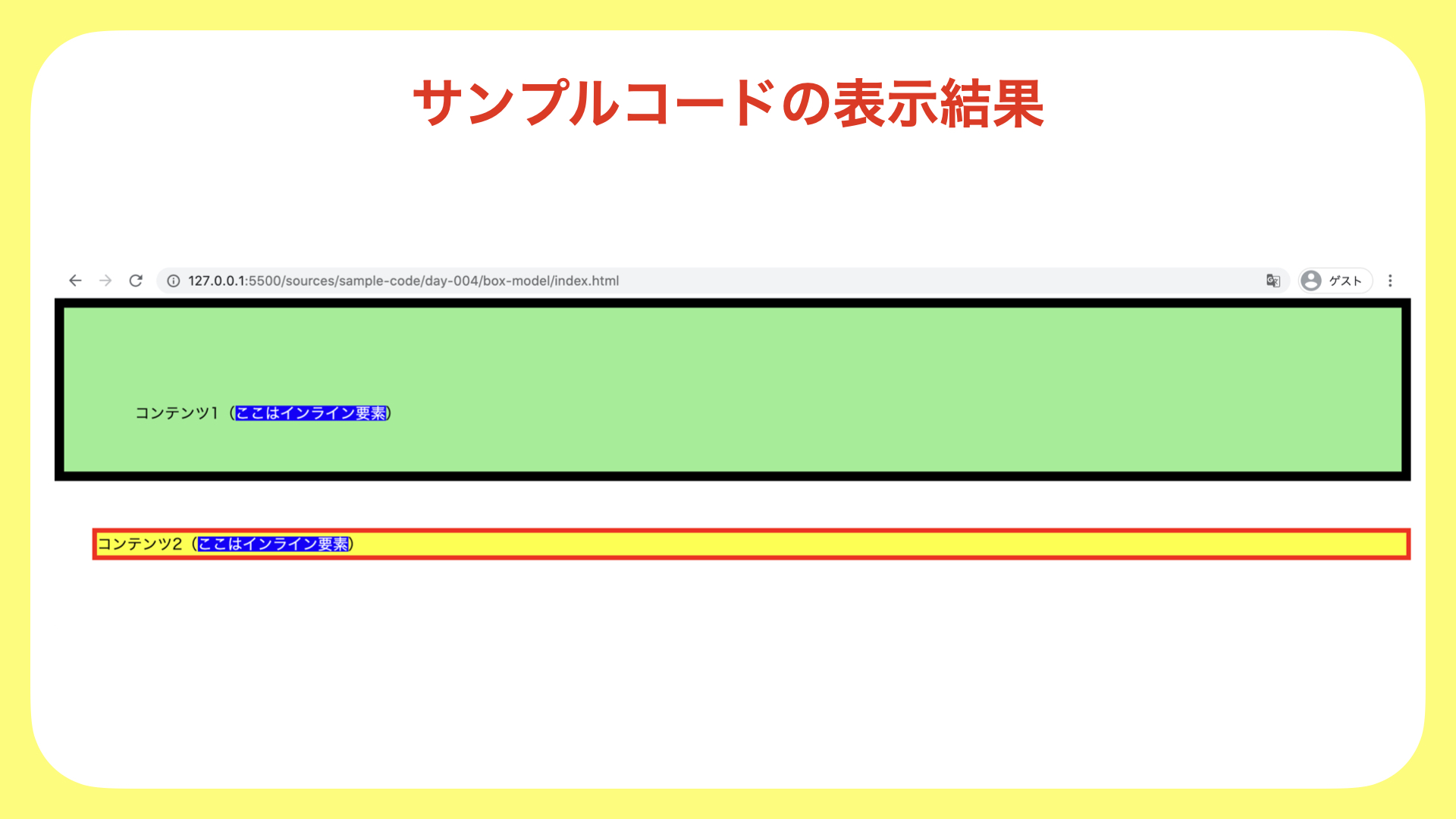
表示結果(図解なし)
表示結果(図解あり)
表示結果(デベロッパーツールでコンテンツ領域を確認した様子)
まとめ
今回は CSS のボックスモデルを説明しました。
CSS のスタイルを組んでいく上で、ボックスモデルの理解は重要となってきます。
MDN の CSS ボックスモデルの参考記事を以下に貼っておくので、ボックスモデルをさらに深く学びたい場合はこちらの記事を参考にしていただけたらと思います。
- MDN: ボックスモデル
- MDN: CSS 基本ボックスモデル入門