CSS とは
この章のゴールは「CSS の役割を理解し、CSS が Web ページにどう影響を与えるか」を理解することです。
CSS の役割
「CSS」は HTML で作られた Web ページのスタイル(見た目)をいじることが出来る言語になります。
つまり、CSS の役割とは「Web ページのスタイルを綺麗に整えること」となります。
CSS は「Cascading Style Sheets(カスケーディング・スタイル・シート)」の略称です。
そのため「スタイル(見た目)」という言葉を使っています。
今後の CSS の説明でも「スタイル」という言葉が出てきたら、「見た目」「見栄え」「体裁」といった意味だと思って読み進めていただけたらと思います。
2日目の「インラインとブロックレベル」の中で使ったサンプルコードと画像で「要素に背景色をつける」ということを行ったのですが、あれも「CSS」の役割の1つになります。
CSS で出来ることは Web ページの見栄えをよくすることなら何でも出来ると思ってもらって問題ありません。(「このサイト綺麗だな」と思うサイトは、どのサイトも CSS で見栄えを良くしている)
CSS の挙動をイメージでつかむ
「CSS ZEN GARDEN」というサイトで手に入る「HTML」「CSS」のサンプルコードを使って、CSS によって Web ページのスタイルがどのように変わるかのイメージをつかんでいきましょう。
後述する「HTML だけの結果」と「HTML + CSS の結果」を見比べると、CSS を使うことによって、Web ページの表現の幅が大きく変わることがわかっていただけるかと思います。
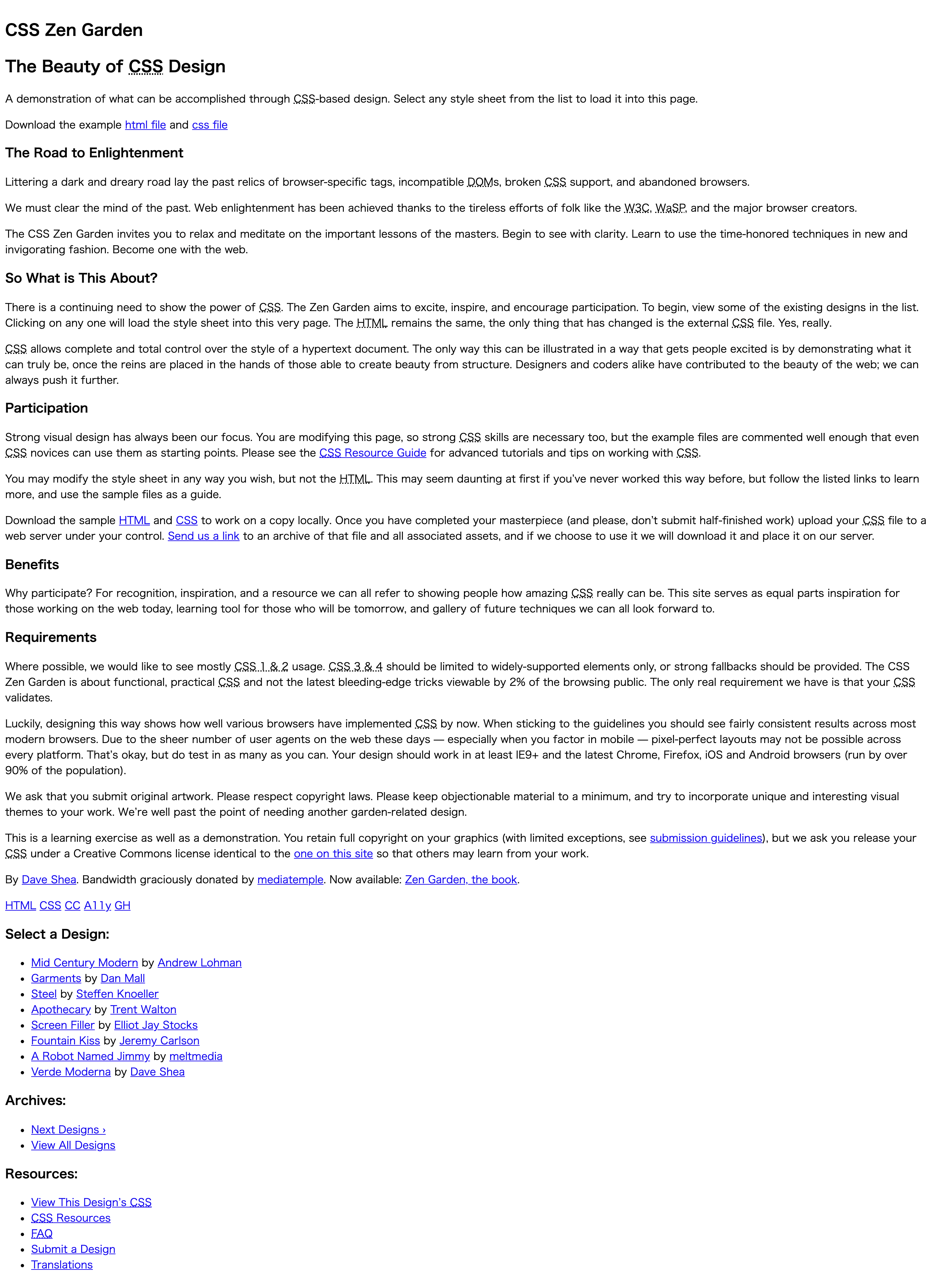
「HTML だけの結果」の方を見ると次のような構成で作られていて「無機質」な印象の Web ページとなっています。
- 基本は白背景に黒文字で構成されている
- テキストリンク部分は青文字になっている
- 見出し部分は少し大きめの太字になっている
- 後半のほうは箇条書きがある
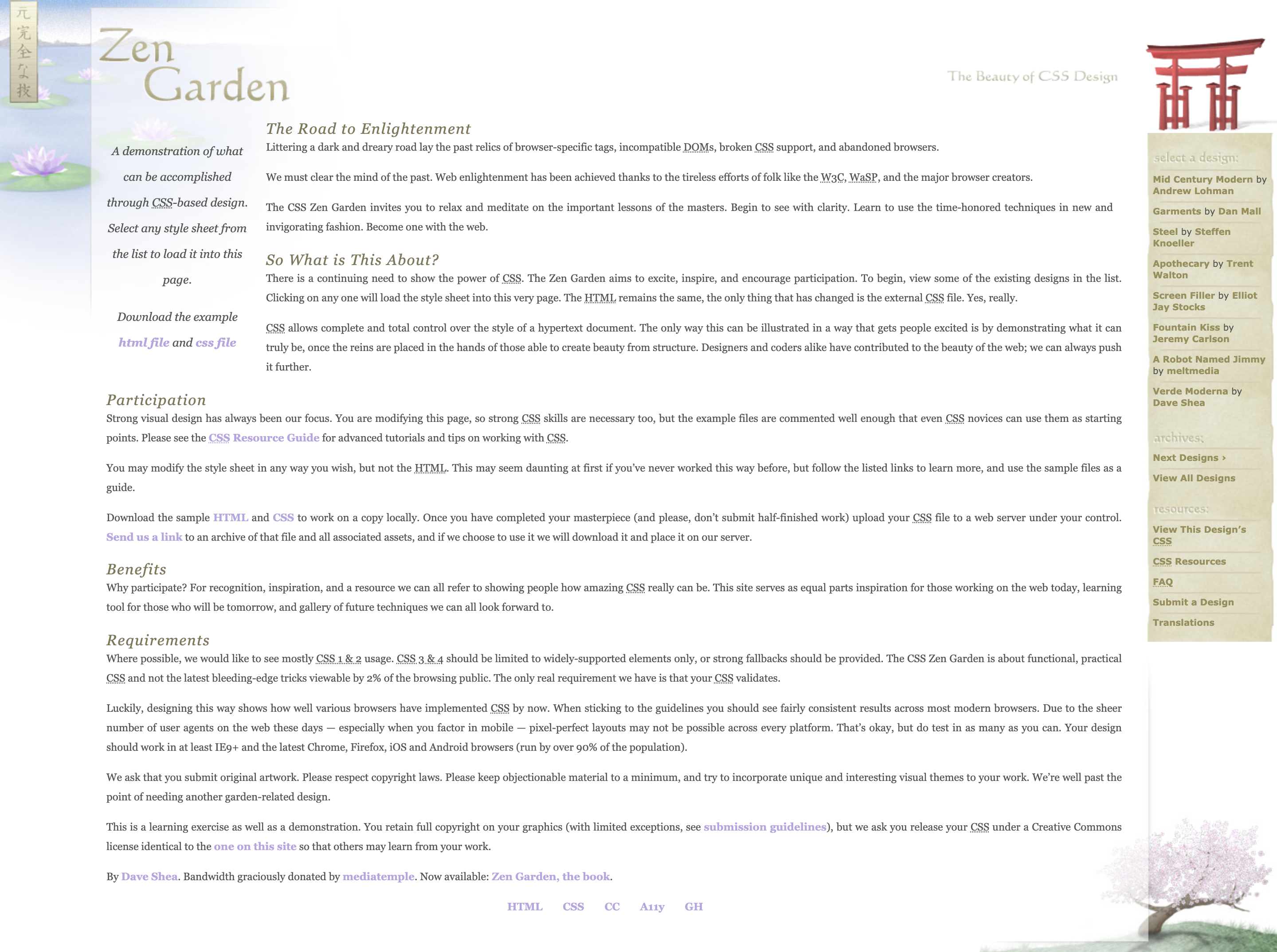
それに対して「HTML + CSS の結果」の方を見ると、次のような構成になっていて「オシャレさ」を感じる Web ページとなっていることがわかります。
- ページの「左上に睡蓮」「右上に鳥居」「右下に桜」といった、日本をイメージさせる背景画像が使われている
- ページ左上の「Zen Garden」というタイトルがオシャレになっている
- ページの右側にサイドメニューが用意されている
- 見出しのフォントがオシャレになっていて、文字色もタイトルに合わせて金色っぽくしている
- テキストリンク部分の色が、睡蓮の花の色に合わせて「薄紫色」にしている
繰り返しになりますが、「HTML だけの結果」で使っている HTML と「HTML + CSS の結果」で使っている HTML は一字一句全く同じ内容のものです。
このように CSS 1つで Web ページの表現の幅が大きく変わるのです。
これが「CSS」の役割となります。
「CSS ZEN GARDEN」のトップページの最初の方に「HTML」「CSS」でサンプルコードをダウンロードできるところがありますが、見当たらない場合は以下のリンクをお試しください。
ページリンクが変わってダウンロードできなくなっている場合は、「CSS ZEN GARDEN」の中から「HTML」「CSS」ファイルを探し出していただけたらと思います。(「必要な情報を見つけ出す力を身につける → 独学スキルを高める」にもつながります)
HTML だけの結果
HTML + CSS の結果
まとめ
今回は以下の2つを取り上げて解説しました。
- CSS の役割
- CSS を使うことで Web ページの表現の幅が大きく広がる
- 「HTML だけ結果」と「HTML+CSS の結果」を見比べて、CSS で出来ることのイメージを掴む
それでは次回、実際にWebページのスタイルを変更する方法(CSSの文法)を学習していきます^^