CSS の上書きルール
この章のゴールは「CSS の上書きルールを理解する」ことです。
前回の「CSS の優先度」で、同じ表示要素に対して、複数箇所でスタイル定義があった場合の「スタイルが反映される優先度」を取り上げました。
ただ、「CSS の優先度」が同じだった場合で、同じ表示要素に対するスタイル定義が複数あった場合はどうなるでしょうか?
今回はそれのルールを説明していきます。
CSS の上書きルールはこの 3 つを覚えれば OK
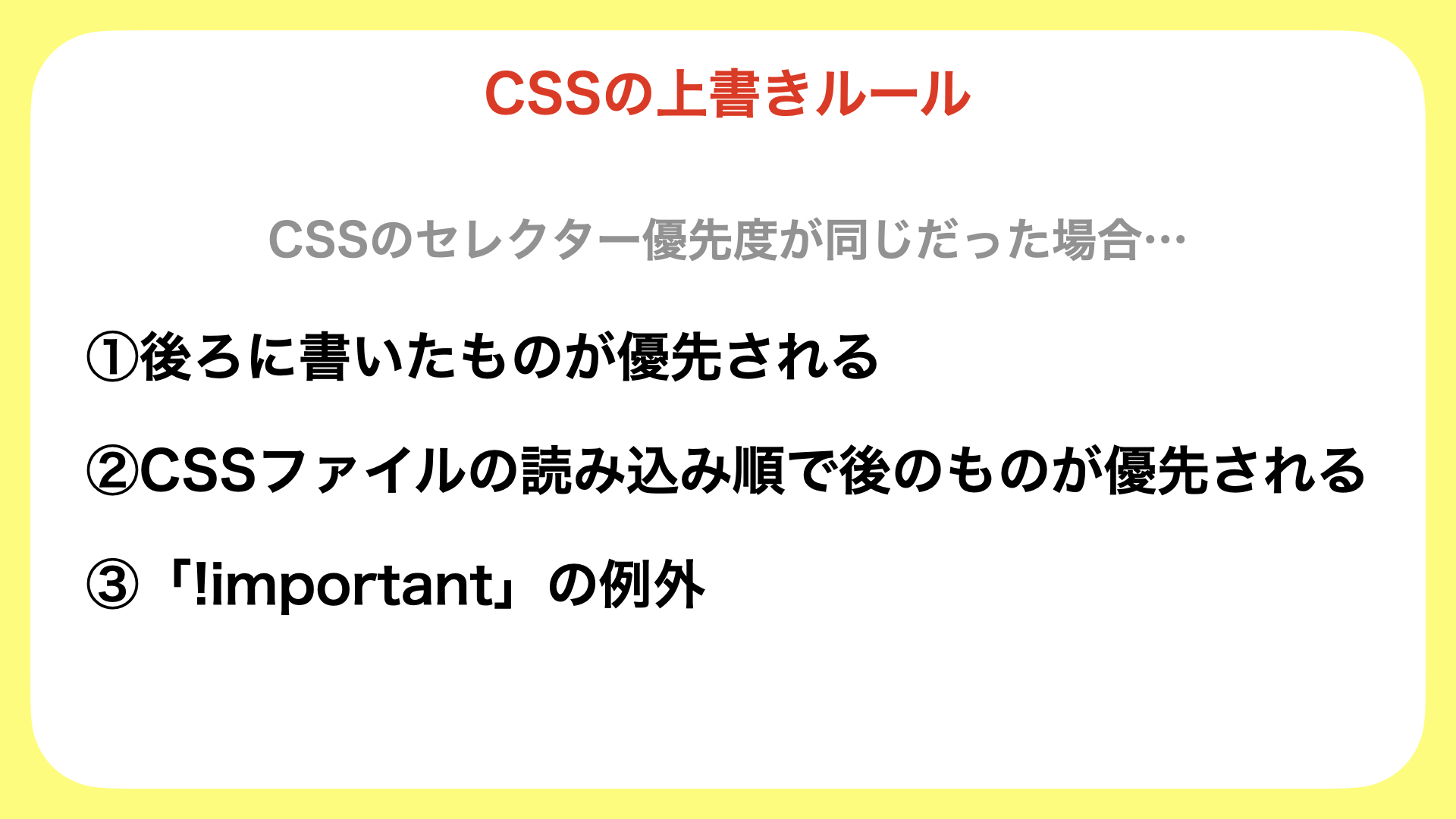
「CSS の上書きルール」に関しては以下の画像で示す 3 つのルールを覚えれば OK です。(画像をクリックすると別タブで画像が開きます)
↓

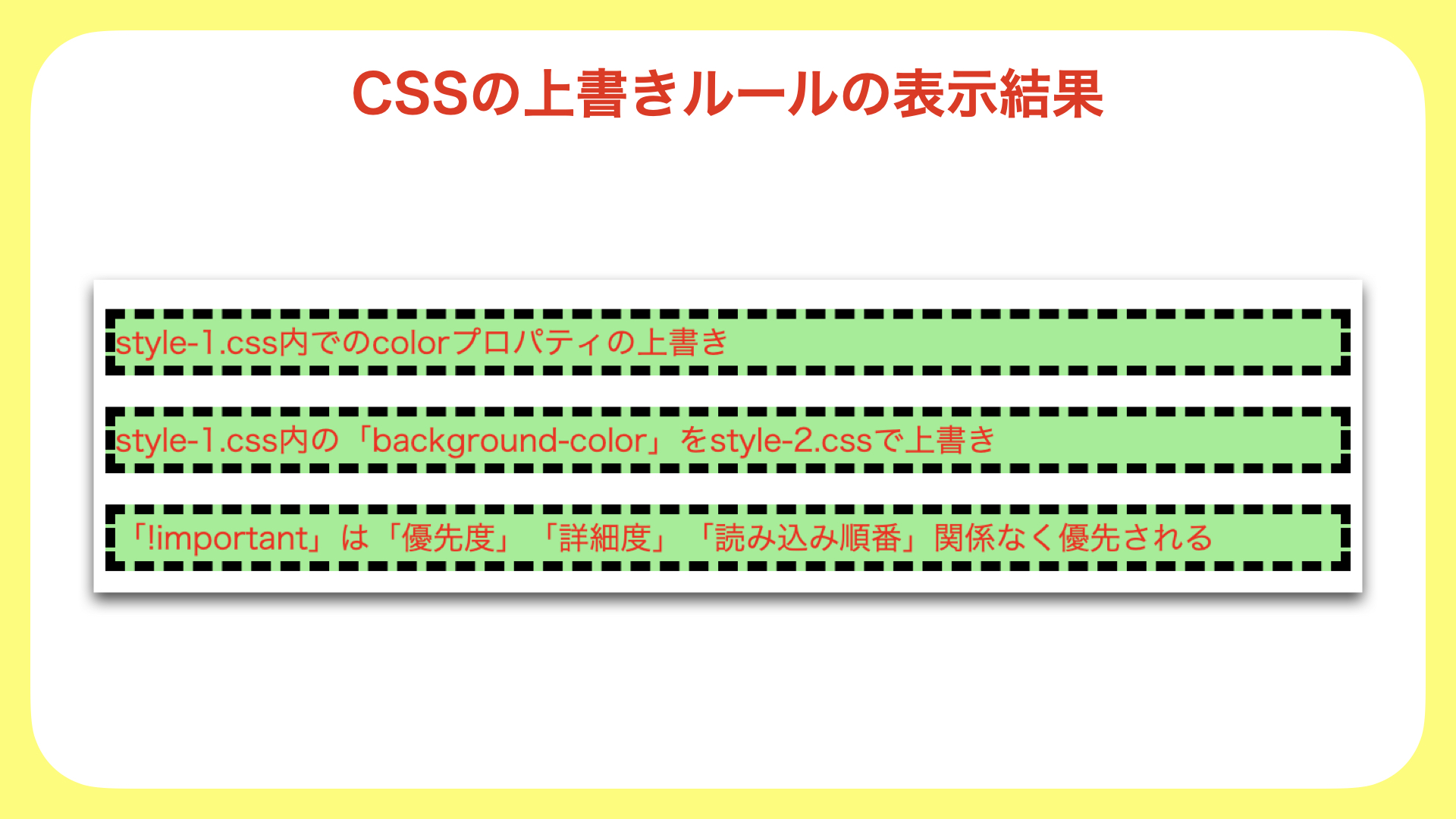
どのように上書きされるかイメージを掴むためにも、まずは後述するサンプルコードと表示結果の画像をご覧ください。
サンプルコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style-1.css" />
<link rel="stylesheet" href="style-2.css" />
<title>CSSの上書きルール</title>
</head>
<body>
<p class="foo">style-1.css内でのcolorプロパティの上書き</p>
<p class="foo">style-1.css内の「background-color」をstyle-2.cssで上書き</p>
<p class="foo">
「!important」は「優先度」「詳細度」「読み込み順番」関係なく優先される
</p>
</body>
</html>
style-1.css
style-2.css
表示結果
サンプルコードと表示結果で注目するポイント
あらためて3つのルールのおさらいをすると次のとおりです。
- 後ろに書いたものが優先される
- CSS ファイルの読み込み順で後のものが優先される
- 「!important」の例外
「!important の例外」の詳細は MDN にも詳しく書かれているので、詳しく知りたい場合はそちらも参考にしていただけたらと思います。
- MDN: !important の例外
上記3つのルールをおさえながらサンプルコード内の注目するポイントを説明していきます。
1.後ろに書いたものが優先される
このルールが適用されている部分を見るには、「style-1.css の6行目と11行目」に注目してください。
流れとしては以下のとおりです。
- どちらも同じクラスセレクター(
.foo)に対してcolorプロパティを指定している - 先(6行目)に書いた「
color: green;」は、後(11行目)に書いた「color: red;」に上書きされる - 結果、クラスセレクター(
.foo)に対応する要素の文字色は赤(red)になる
2.CSS ファイルの読み込み順で後のものが優先される
このルールが適用されている部分を見るには、「style-1.css の7行目と style-2.css の2行目」に注目してください。
流れとしては以下のとおりです。
- どちらも同じクラスセレクター(
.foo)に対してbackground-colorプロパティを指定している - index.html の6、7行目を読むと、style-2.css の方があとに読み込まれている
- style-1.css の7行目で定義した「
background-color: blue;」は、style-2.css の2行目で定義した「background-color: lightgreen;」に上書きされる() - 結果、クラスセレクター(
.foo)に対応する要素の背景色は明るい緑色(lightgreen)になる
3.「!important」の例外
このルールが適用されている部分を見るには、「style-1.css の2行目と style-2.css の6行目」に注目してください。
流れとしては以下のとおりです。
- どちらも
borderプロパティを指定している - 「セレクタの種類による優先度」で見ると、クラスセレクタである「style-2.css の6行目」の定義の方が反映されるように見える
- 「2.CSS ファイルの読み込み順で後のものが優先される」で見ても、後に読み込まれている「style-2.css の6行目」の定義が反映されるように見える
- しかし、「style-1.css の2行目」では、問答無用で優先される「!important」が使われている
- 結果、「style-1.css の2行目」の
borderプロパティのスタイル定義が反映される(5px の黒の点線(border: 5px dashed black;))
「!important の例外」でも書かれている通り、基本的に「!important」の利用は避けるのが良いです。
以下に MDN の「!important」の説明でポイントと思われる部分を挙げておきます。
- !important を使用することは悪い習慣であり、使用を避けるべきです
- 同じ要素に二つの競合する宣言が !important 規則付きで適用された場合、より高い詳細度の宣言が適用されます
- !important を考える前に、常に詳細度を使用する方法を探しましょう
- 決してサイト全体の CSS で !important を使わないようにしましょう
まとめ
今回は「CSS の上書きルール」の説明をしました。
ポイントは次の3つでした。
- 後ろに書いたものが優先される
- CSS ファイルの読み込み順で後のものが優先される
- 「!important」の例外
前回の「CSS の優先度」と、今回の「CSS の上書きルール」を覚えとけば、スタイル定義をしたにも関わらず反映されない場合の原因を自分の力で調査できるようになっていることでしょう^^
「CSS の優先度」「CSS の上書きルール」は問題ないのに反映されないという場合は、そもそもの大前提として「正しくファイルが読み込めているか」の確認もしてみましょう。
初学者あるあるの1つとして、「相対パスや絶対パスの指定がおかしくてうまく読み込めていたなかった」というのもよくあるミスになります。