CSS の継承
この章のゴールは「CSS の継承」を理解することです。
CSS の継承は簡単に言うと「親要素」もしくは「親要素よりも上の要素」で指定されたスタイル定義が、子要素にも反映されるというものです。
今回もサンプルコードと表示結果を使いながらイメージで理解できるように説明をします。
継承されるプロパティと継承されないプロパティ
冒頭で「CSS の継承とは、親要素もしくは親要素よりも上の要素で定義されたスタイルが子要素にも反映される」といった説明をしました。
しかし、全ての CSS プロパティが継承されるわけではなく、中には継承されないプロパティも存在します。
「継承されるプロパティ」か「継承されないプロパティ」かを判断するには、次のいずれかで判断すると良いでしょう。
- 実際に実装してみる
- ドキュメントを見る
「ドキュメントを見る」という方法の場合は、MDNで該当するプロパティのドキュメントページを開いて「継承」というキーワードでページ内検索をかければ「あり」「なし」と書かれているので、そこから判断することが出来ます。
それでは、サンプルコードと表示結果内容を見て、「CSS の継承」のイメージをさらに固めていきましょう。
サンプルコードと表示結果
サンプルコード
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>CSSの継承</title>
</head>
<body>
<div class="parent">
親要素
<p class="child-1">子要素1</p>
<p class="child-2">子要素2</p>
</div>
</body>
</html>
style.css
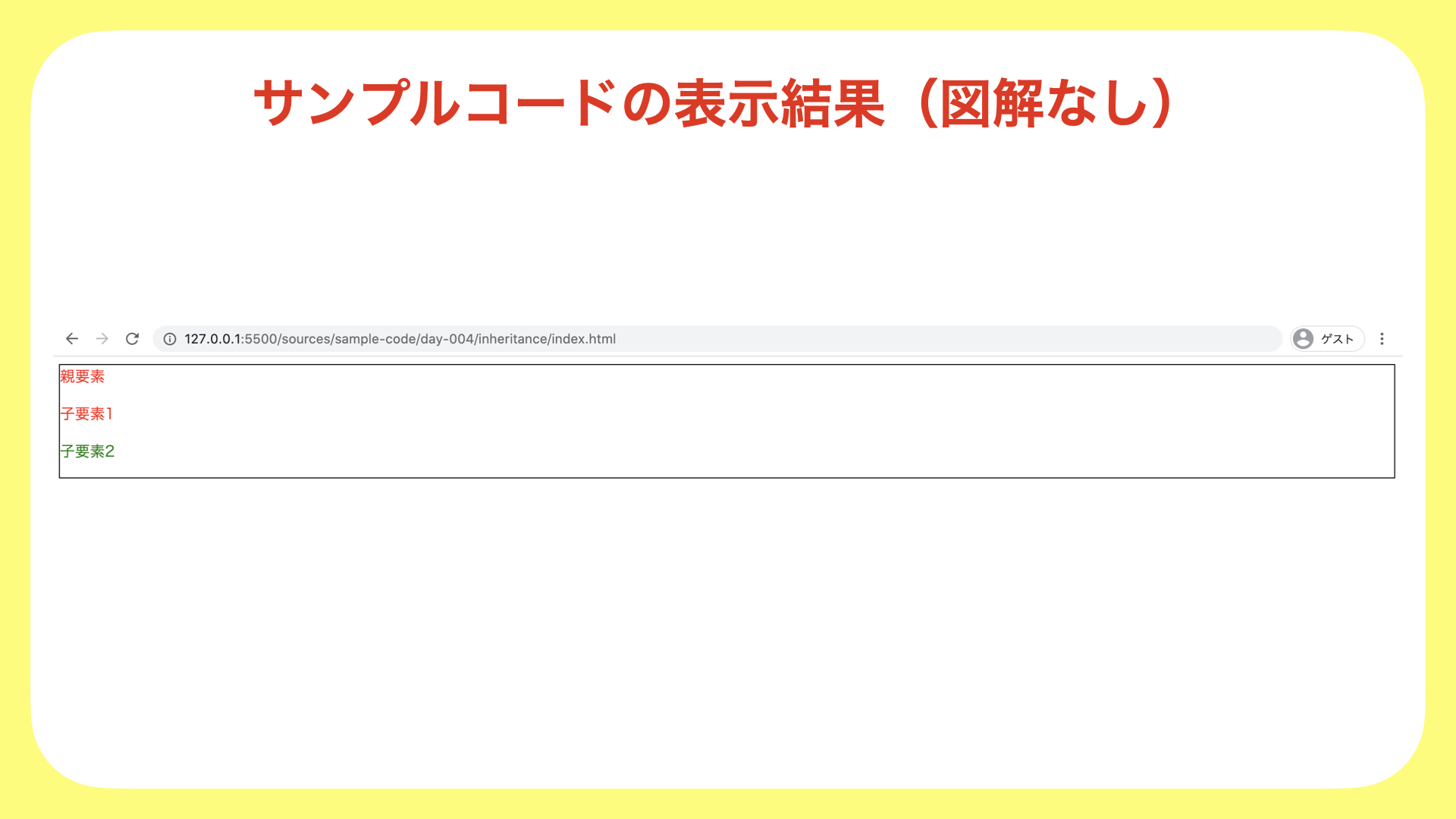
表示結果(図解なし)
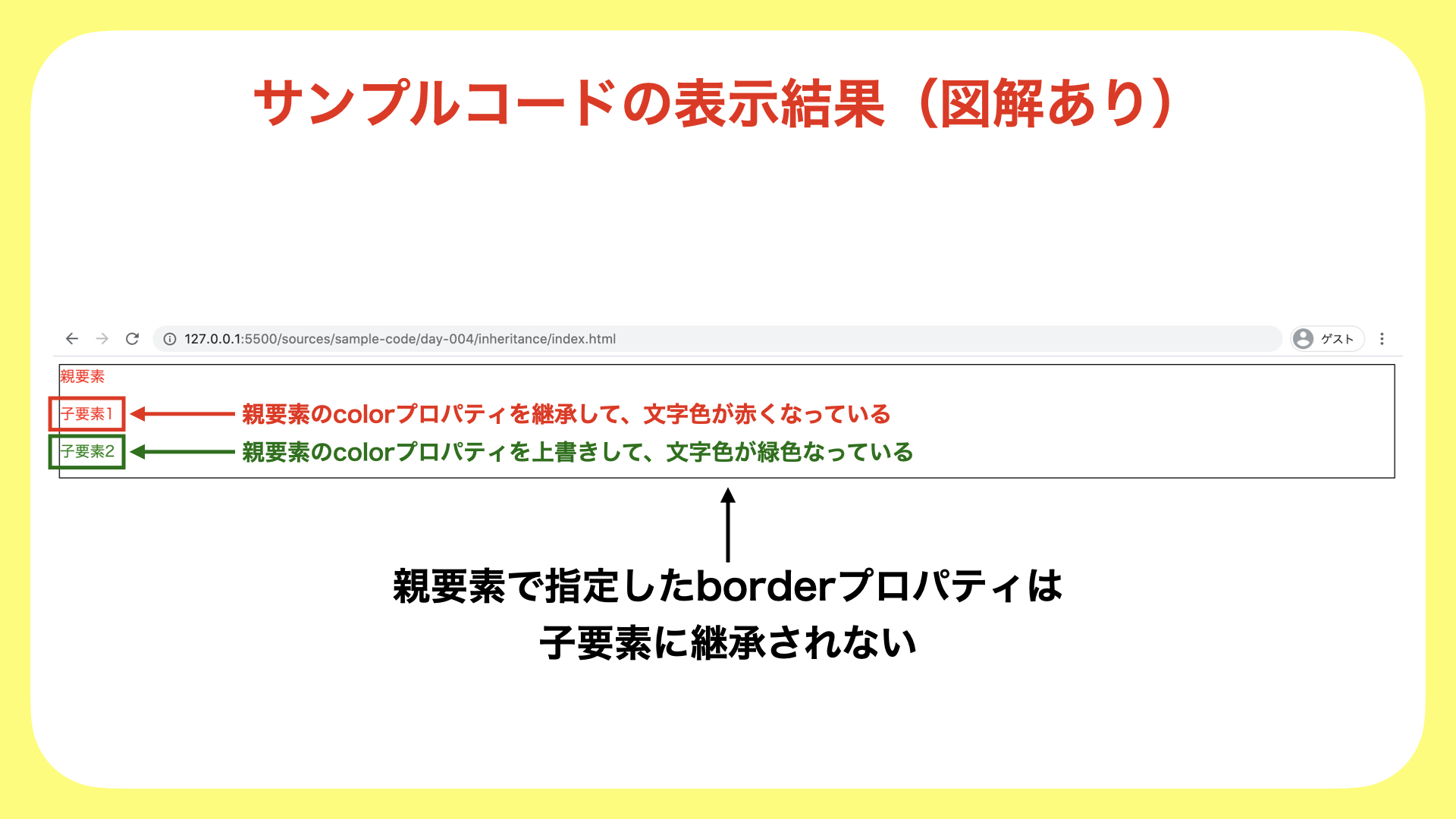
表示結果(図解あり)
まとめ
今回は CSS の継承を説明しました。
CSS の継承とは「親要素」または「親要素よりも上の要素」によって指定されたスタイルが子要素にも反映されるというものでした。
また、CSS プロパティの種類によって、「継承されるプロパティ」「継承されないプロパティ」があるということも学びました。